|
Маленькие хитрости. Имитация маркера
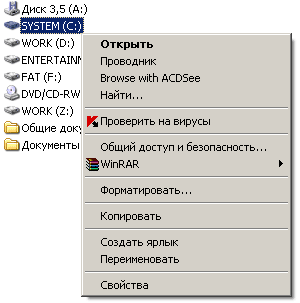
Довольно часто бывает необходимо продемонстрировать пользователю некоторое изображение и обратить его внимание на определённые участки этого изображения. Например: нужно наглядно показать на скриншоте главного окна графического редактора, где находится инструмент «кисточка»; или на отсканированном изображении (газеты, журнала) выделить определённый участок текста.
Поставленную задачу можно решить несколькими способами: обвести нужный участок овалом, поставить на него стрелочку, инвертировать цвета и т. д.
Предлагаю другой, более красивый, способ. Результат применения которого, похож на результат рисования обыкновенным маркером по обыкновенной бумаге.
Приступим к практической части. Для создания эффекта имитации маркера я использовал Adobe Photoshop.
1. Откройте (либо создайте) рабочее изображение, на котором нужно что-то выделить.

2. Зайдите в режим редактирования «быстрой маски». Горячая клавиша: Q
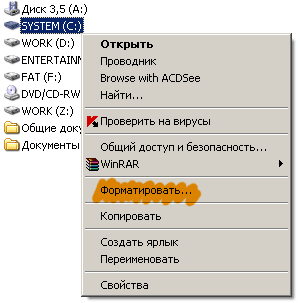
3. Возьмите кисточку, задайте ей подходящую форму и размер, и просто зарисуйте те области изображение, которые должны быть выделены.

4. Выйдите из режима редактирования «быстрой маски» и инвертируйте полученное выделение (CTRL + SHIFT + I)
5. Установите цвет переднего плана чёрным, а цвет заднего плана, например, оранжевым.

6. Выберите команду меню «Image > Adjustments > Gradient Map…» и нажмите OK.
7. Снимите выделение (CTRL + D). Всё, изображение готово!
 |